안녕하세요.
이번에는 워드프레스의 글자를 일괄로 수정하는 방법에 대해
한번 얘기 해드릴려고 합니다.
워드프레스를 운영 하며 글들을 발행하게 되며,
지속적으로 운영하다 보면 글들이 많이 쌓이게 되죠.
워드프레스 단어 수정 해야 하는 경우 발생
보통 워드프레스 내 언급된 단어를 일괄적으로 수정하는 일은 잘 없습니다.
하지만, 특수한 경우 해당 단어를 다른 단어로 변경(치환)해야 하는
경우가 발생 할 수 있습니다.
예를들어 본인의 워드프레스에서 밀고있는 메인 키워드라든지
각종 태그들을 특정 이유에 의해 변경해야 하는 일이 발생 할 수 있죠.
이런 경우에 각 게시물을 편집하여 일일히 수정 하는 방법이 있지만,
매우 비효율적인 방법이죠.
워드프레스 단어 일괄 수정하기
효율적으로 워드프레스 내 단어를 일괄 수정하는 방법에는
크게 2가지로 나눌 수 있습니다.
1. DB로 접근하여 수정
DB에 접근하여 쿼리 명령어를 통해 단어를 치환하는 방법으로,
일반적으로 워드프레스에 DB 연결이 되어 있지 않기 때문에
이 역시 DB를 연결 할 수 있는 플러그인이 필요합니다.

DB에 접근하여 단어를 일괄적으로 수정한다는 것은
일반 사람이 사용하기에는 복잡한 방법으로
그렇게 추천하지는 않습니다.
2. 플러그인을 통한 수정
워드프레스에는 정말 많은 기능을 가진 플러그인들이 많습니다.
그 중 워드프레스 내 특정 단어 또는 문장들을
일괄로 변경(치환)해주는 플러그인이 있어 소개 해드립니다.
Better Search Replace 플러그인

해당 플러그인은 누구나 쉽게
특정 단어 및 문장을 통채로 한번에 변경 가능한 플러그인입니다.
사용 방법도 너무나 간단합니다.
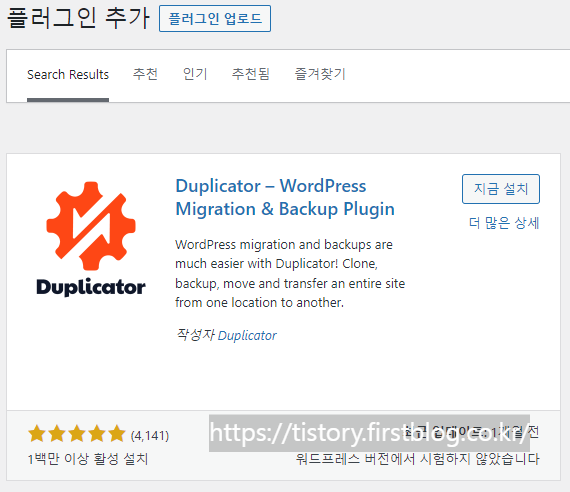
플러그인 '새로 추가'를 통해 Better Search Replace를 검색하시면,
위와 같은 플러그인을 찾고 설치 및 활성화가 가능합니다.
Better Search Replace 플러그인 실행

설치 및 활성화가 끝나면 위와 같이
관리자 메뉴의 도구에 Better Search Replace 메뉴가 보이게 됩니다.
해당 메뉴를 실행 하시면 다음으로 진행 됩니다.
단어 또는 문장 일괄 변경 하기

Search for 항목에는 변경 대상의 단어 또는 문장을 입력하시고Replace with 항목에는 변경 할 단어 또는 문장을 입력하시면 됩니다.
그리고 하단에 위치한 Select tables의 리스트들을일괄 선택 또는 필요한 부분만 선택 하시면 됩니다.
일괄 선택 시 워드프레스 타이틀부터 모든 텍스트에 영향이 가며,부분 선택시에는 해당 부분의 텍스트에만 영향이 갑니다.(글 부분만 수정 하실 경우 wp_posts만 선택하시면 되겠죠?)
그리고 제일 중요한 부분인데,메뉴를 실행하면 하단의 Run as dry run 부분에 체크가 되어 있을겁니다.해당 체크를 풀고 실행해야 정상적으로 변경이 되오니반드시 체크를 풀고 실행 하시길 바랍니다.
'워드프레스 이야기' 카테고리의 다른 글
| 워드프레스 다른 호스팅(서버)으로 이전하는 방법 (0) | 2023.08.24 |
|---|---|
| 워드프레스 FTP 접속 및 ads.txt 업로드 하기 (0) | 2023.07.27 |
| 구글 서치콘솔에 워드프레스 사이트맵 등록 시 오류 발생 수정하기 (0) | 2023.07.21 |
| GeneratePress 테마 특성 이미지, 썸네일 이미지 중앙(가운데) 정렬하기 (0) | 2023.07.19 |
| 워드프레스 카테고리와 메뉴를 활용하여 글 분류하기 (0) | 2023.07.18 |